In March of 2017 the Section 508 standards of the Rehabilitation Act were refreshed. In particular the information and communication technology accessibility requirements were updated to require that they meet Web Content Accessibility Guidelines (WCAG) 2.0. The deadline for compliance with the new standards was January of 2018. In this workshop we will talk about some simple things you can do to make your materials more accessible to learners.
Before attending the workshop visit Tulane’s Accessible Syllabus site and the UDL On Campus site.
Participants bring a syllabus or handout to work on
WCAG 2.0
What does it mean to be WCAG 2.0 compliant? There are four components to WCAG 2.0 compliance.
- Perceivable – Information and user interface components must be presentable to users in ways they can perceive.
- Operable – User interface components and navigation must be operable
- Understandable – Make text content readable and understandable
- Robust – Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
These four principles are then expanded further to provide guidance for various types of materials.
Hands-on activity
- visually evaluate the provided sample syllabus for accessibility compliance
- use tools in Word to check accessibility (participants observe the presenter’s screen)
Tools for checking accessibility compliance
- Microsoft Accessibility Checker
- tota11y (browser plugin to check accessibility features of a website)
- WAVE (browser plugin to check websites for accessibility issues)
- aXe (browser plugin to check web accessibility)
- VoiceOver (iOS/MacOS built-in screen reader)
- Narrator (Windows built-in screen reader)
- NVDA(free Windows screen reader)
Quick tips
The links below provide some simple things you can do to increase the accessibility of your materials.
- Headings and document structure
- Hyperlinks
- Video captions (Trint)
- Bullets and numbered lists
- Color and contrast
- Image alt-text
We have begun to craft a syllabus template that you can download and use for your courses. If you have suggestions for updates or additions, let us know.
Hands-on activity
Participants work through making the document they brought more accessible using the tools and principles discussed in the workshop.
Universal Design for Learning (UDL)
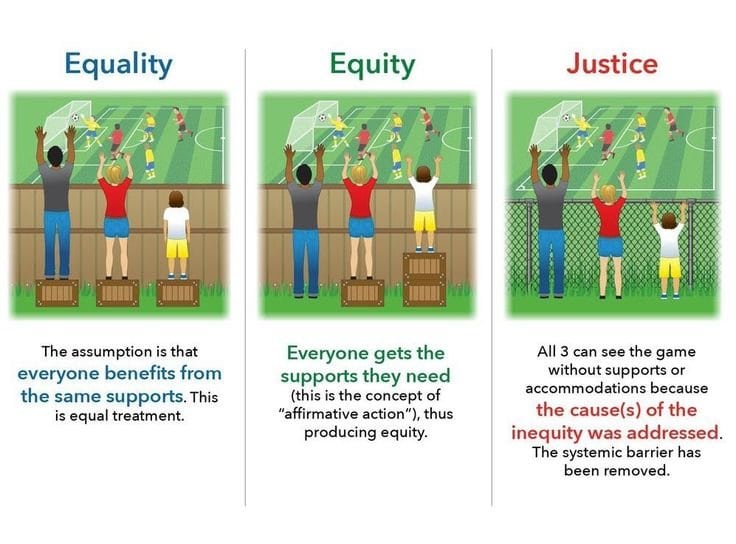
UDL is an educational approach based on the learning sciences with three primary principles—multiple means of representation of information, multiple means of student action and expression, and multiple means of student engagement. Introduce UDL and highlight how it compares to accessibility. Most often you will see the aim of UDL represented by the following image.

UDL wants the creator to design things in such a way that the broadest set of individuals can use the item without needing to do anything special. Explore what UDL principles would mean for course design.