When you become a game developer, an important aspect of game design is the game user interface. The game user interface consists of the game menus, controls, and graphics. This allows users to navigate, make decisions, and read important information.
The game user interface has a way of influencing a users experience playing a game. Some aspects that it can influence are immersion, information, visual appeal, and usability.
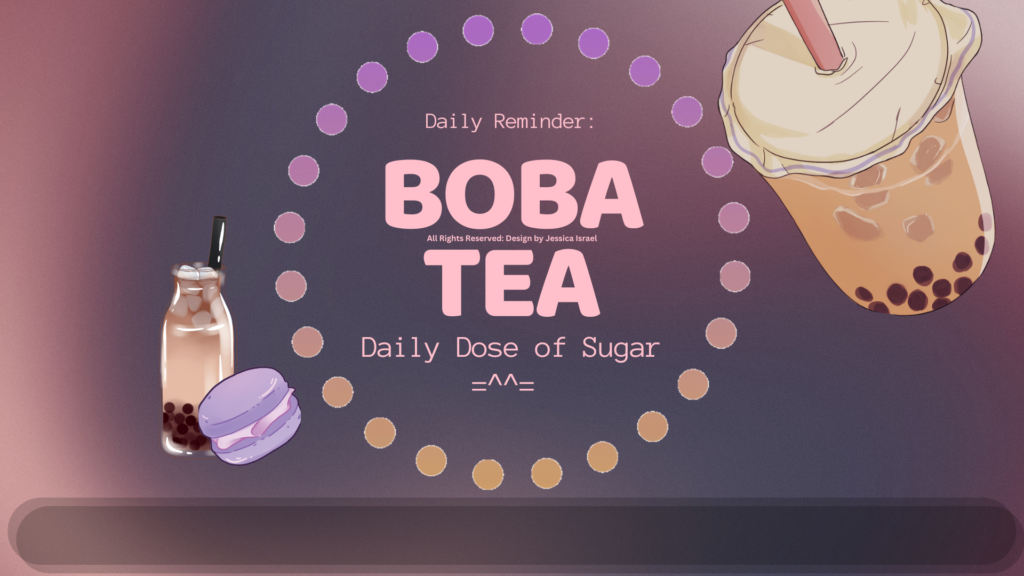
Today we will focus on the visual appeal and usability of a game main menu using Ren’Py. I will explain my process and how you can create your own main menu layout similar to the featured image shown above.
As a game developer, I use Ren’Py for my projects since my focus is creating games with a strong narrative. Ren’Py is a game engine created specifically for visual novels.
Visual novels are a form of digital interactive fiction where users are able to influence how the route of the story changes by the decisions they make.
When you begin your Ren’Py project, the engine starts you off with a template. This template allows you to make a simple storytelling game without needing to change the format. However, if you want your game to look professional, you will have to gain a deeper understanding of programming, using the Ren’Py script, and Python for more advanced features.

When you view the main menu, after starting the game you create, it is very generic and plain as shown in figure 1.0. You have the navigation buttons off to the left side of the screen with the title and version number in the bottom, right-hand corner. There is also the black overlay under the navigation buttons. Now, it’s time to make the main menu a bit more user friendly!
Before beginning to work on a game user interface, the most important thing to remember is to have patience. It can takes a few weeks to several months to understand the method behind creating a great game user interface. Even experienced game developers, who have been creating games for years, can still struggle.
The best way to get inspiration for your design is to look at other designs from indie games or games published from large industries. Another way to get inspiration, is to design an interface based on your game theme or interest.
The theme I chose for the main menu is boba tea since it is one of my favorite drinks.
After choosing the theme, the first decision I made was using Canva to create the main menu background. The size of the image I used was 1080 pixels by 1920 pixels since that is the standard size when making the game to be played on a computer.

My design has boba tea cups, a macaron, the title of my game, and colorful bubbles. In figure 1.1, the navigation buttons are missing. This is because the navigation buttons are already in Ren’py and will show up once we add this design to the game engine.
Once you make your own original design in Canva, create a Ren’Py project. After the project is created, the first thing you will do is go into your game folder and head over to the gui folder. In the gui folder, you will see a file called main_menu.png. You will delete this file and upload your menu design from Canva. You will name your design main_menu.png and then add it to the gui folder. When you launch the game project, it will look like figure 1.2.

Once this is complete, you will click in the overlay folder which is in the gui folder. Inside the overlay folder, there is a file called main_menu.png. This file you will replace with the same design you created and call it main_menu.png which will get rid of the black rectangle.

Now, we are left with the navigation buttons in the left and the game name with version number in the right corner shown in figure 1.3. In order to make the game look more professional, we need to remove the game name and game version number. To do this, go to the options.rpy file and search for the phrase define gui.show_name = True. You need to change the value from True to False and then the game name and version number will disappear as shown in figure 1.4.

After this, we can change the font style, font color, and make the navigation horizontal on the bottom of the page.
In order to change the font, you first need to make a folder called fonts in your game folder. Then you will place the font files you want in the font folder. After this is complete, go to gui.rpy file and search define gui.interface_text_font. You will get the result that says, define gui.interface_text_font = “DejaVuSans.ttf”. Then you will replace “DejaVuSans.ttf” with “fonts/name of your font”. Make sure you keep the quotation marks!
After changing the font style, you can change the color of the font. Go to your gui.rpy file and search define gui.idle_color = ‘#ffffff’. Here, is where you can change the color in the single quotation marks.
Now, we need to align the navigation buttons. The best way to make the navigation horizontal is to watch a video by Zeil Learnings called, Ren’Py GUI Customization – Horizontal Menu. Zeil is an extremely talented developer who makes tutorial videos about Ren’Py. Once you follow their steps, you will have a professional main menu for your game!
I hope you found this article useful. Listed below are a few resources that will help you continue on your game development journey.